One small but important aspect of a website is the speed. Many website owners think decreasing the load time of a website isn’t important. But they do not know that a second delay can yield eleven percent fewer page views, seven percent fewer conversions and decreases customer satisfaction by seventeen percent than usual. Yes, a few extra seconds is frustrating to users and seriously impacts sales. Slow website speed not only costs you money and damages your reputation but also affects your Google ranking. So how can you do Website speed optimization? And, how to increase web speed? Note that website speed and page speed are different, This article will help you to improve your page load time and website performance. But before discussing that let me elaborate on why website speed matters?
Table of Contents
What are the benefits of Website Speed Optimization?
1. Slower Site Speed Kills Conversion
According to Google, 53% of the users abandon the website if it takes more than three seconds to load. Of course, that leads to fewer conversions. One second delay can decrease customer satisfaction, in fact, 52% of people say that page speed affects their loyalty to the site. Hubspot reports that one-second delay leads to 7% fewer conversions, calculating it mathematically means that if Amazon loading time is one-second slower it can lead to $1.7Billion fewer sales per year.
This clearly shows that the faster the loading time of the website the more customers it will attract.
2. Visibility
In the past years, Google, and also other search engines have taken website speed into consideration. It means that website speed also impacts the visibility of the site. In December 2019, Google made it public that it ranks a website on the basis of mobile versions of the website. This comes after the mobile searches outnumbered the computer searches. After this happened, Google had to prioritize a website that has better mobile-friendliness. Back in 2016, the opposite was the priority means desktop experience was more important than mobile-friendliness.
So if you want to improve your visibility, ranking, and conversions it is important that you know how to increase website speed.
How to check your website speed?
Before moving on with website speed optimization, you have to assess the current loading time and know what is slowing down the response time of your website. Google recommends the website to have a three-second loading time, however, only a fraction of websites are near to that number. You have to understand that a solution to one problem can lead to new problems when it comes to the speed of the website.
There are many free platforms to check website speed. Only that have high authority are prioritized here:
1. PageSpeed Insights by Google
PageSpeed Insights is a free tool which will not only evaluate your current website speed but also gives you insights on ways to increase the performance. Note that you can check the speed of the website for both smartphone and desktop versions.

2. Pingdom
Besides being free, Pingdom also offers you to check the speed based on geographical locations. The results of the website are easy to understand and the reports give clear insights about the speed which will help you improve it. You can also use the Android and ios apps of the Pingdom. Further, you can also get a paid version of Pingdom if you are not satisfied with the free version.

3. GTmetrix
GTmetrix is also a free and powerful tool for assessing website speed. You can also check the speed according to different locations, note that you have to create an account to use this feature. The reports are elaborate and clicking on a particular issue further insights you about the performance and suggest to you the ways to tackle the issues of speed.

How to Increase Your Website Speed?
After you are done with the testing, it is now the time to tackle the issues that affect the website’s speed. There are many website speed optimizations techniques, but your first priority should be these:
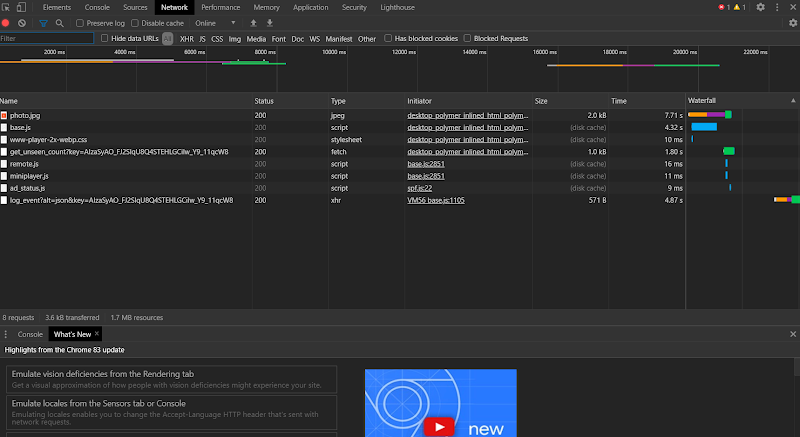
1. Minimize HTTP requests
On Google Chrome, you can access the browser’s Developer Tools to see how many HTTP requests your site makes; different parts of the website like images, scripts, stylesheets make an HTTP request which means that the more on-page elements you have the slower will be your website speed.
When you Inspect the page, you will find the Network column, if you do not see the Network column expand the developer tool sidebar by dragging left.

There you can see the name column (number of files on the page), the size and time column are an indication of the number of seconds each element takes to load on the site.
So look if there are any unnecessary files sitting on your website, remove it. However, note that you may not notice a significant change immediately but this is helpful and a fundamental part of what comes next in the list.
2. Use asynchronous loading for JavaScript and CSS
JavaScript and CSS files load in two different ways, i.e., synchronously and asynchronously, if they load synchronously they will load one at a time, which means the order they appear on the webpage, and if you choose to load asynchronously they will load simultaneously on the webpage.
If you choose to load asynchronously the webpage will load from top to bottom, whereas the webpage will not appear until it has fully loaded in the synchronous form.

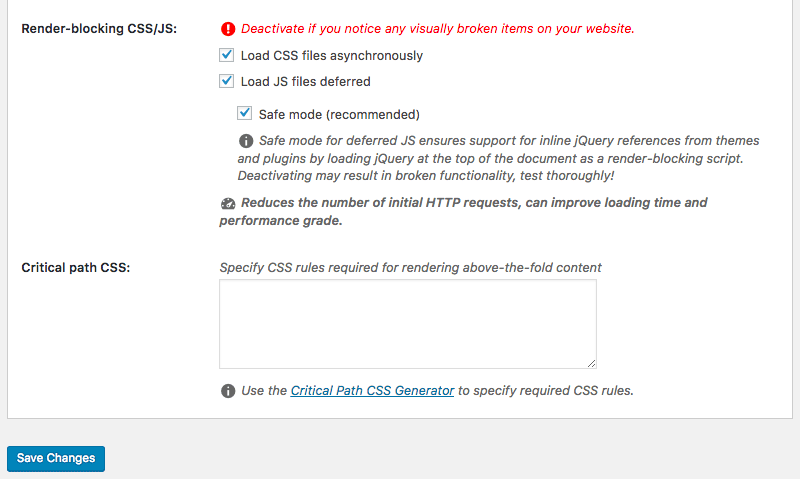
There are many ways to do this, but tools like WordPress Rocket Plugin makes the job much easier. Just go to the “Static Files” tab and select the checkboxes next to “Render-blocking CSS/JavaScript”.
After you click on “Save Changes” be sure to check the website if everything loads correctly, most of the time that will be the case. However, if you see that there is some kind of issue in loading, un-save the changes.
3. Right Hosting Plan
Almost all the website owners go with the cheapest hosting option available, which is optimum in the beginning as not only you want to save the money but also you do not have the use for so many resources you get with the expensive hosting options available. But as you go up the ladder and get more traffic you have to change your hosting plan accordingly.
You have to get a web host whom you trust. Generally, there are three kinds of web hosting available:
- Shared Hosting
You share everything with a number of websites, i.e., there is one physical server for everyone, RAM and Hard disk space are not specified. Since you share the same resources, your loading time may increase if there is traffic on other websites and yours. In the beginning, Shared Hosting is optimum but soon becomes a disgrace as you get more and more traffic.
- VPS (Virtual Private Servers) Hosting
In the VPS hosting, there is one physical server but the resources are distributed evenly only to some users. It has software built inside the physical server which allows this.
You get enough resources like RAM and Hard-Disk space, so there is no occupancy on the server and if your traffic base has increased promoting it to VPS hosting is helpful.
- Dedicated Hosting
High-end professional websites use this hosting plan, you get everything of yours from server to resources, but the money you pay will be much higher.

Related article: Top Web hosting companies in Australia and AccuWeb Hosting review
You can also choose the cloud hosting platforms rather than going with the traditional hosting method where you pay for resources when you use it, unlike the classical hosting plans where you pay whether or not you use them.
4. Employ Compression
The smaller the size of your files the faster your website will load. Compressing files is the most prominent way to increase website speed. You can use tools like Krake, ImageOptim, Gzip. This way only the image size gets reduced. Of course, it is time taking to compress all that is posted on your website but once done, you will notice an improvement on website speed. This is one of the best website speed optimization techniques.
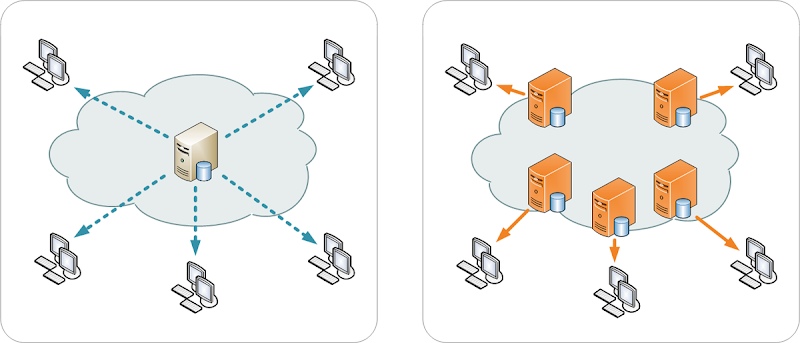
5. Use a CDN
Other than the network that hosts your website, you can also employ other networks for your use. As when you host from the same server, every user that visits your website will request to load the website from the same server.
This will reflect longer loading times when there is more traffic on your website. Using a Content Delivery Network will decrease the time of loading as with CDN you cache your site on a global network; this way when a visitor requests to visit your website he will get routed to the closest network.

This is expensive but when you get the optimal traffic this shall not be a major concern.
Conclusion,
The estimated time of loading a website is three seconds and it is beneficial to be near that timeline because when your website takes more time to load you will lose visitors and as a consequence the revenue they could have made for you. This is not the complete list of website speed optimization but working on these will improve website speed. I’ll come back with some more things that you can further employ to increase the website speed.